Year
2023
Role
UX designer
UX research
UI app design
Product vision
Type
Personal Project
Brief
Playn is the first Capstone project done as part of my Springboard UI/UX Career Track program. From doing the background research to designing the final screens, the biggest challenge from this capstone project was to infuse different key features into a singular app while maintaining the overall application easy to use for any audience
01
Context
Background
Currently, there is an unmet need in the market for a platform designed to simplify the process of organizing events and handling payments in informal or relaxed settings. Through surveys and user research, it was discovered that more than 55% of users need to use multiple platforms in order to reach out to all participants if they were to plan an event
What are their difficulties?
📅
Difficult to keep track of all upcoming events
📝
Lack of clear written record of all information including event details and different costs
🗣️
Users feel awkward to personally message others to remind them of payments
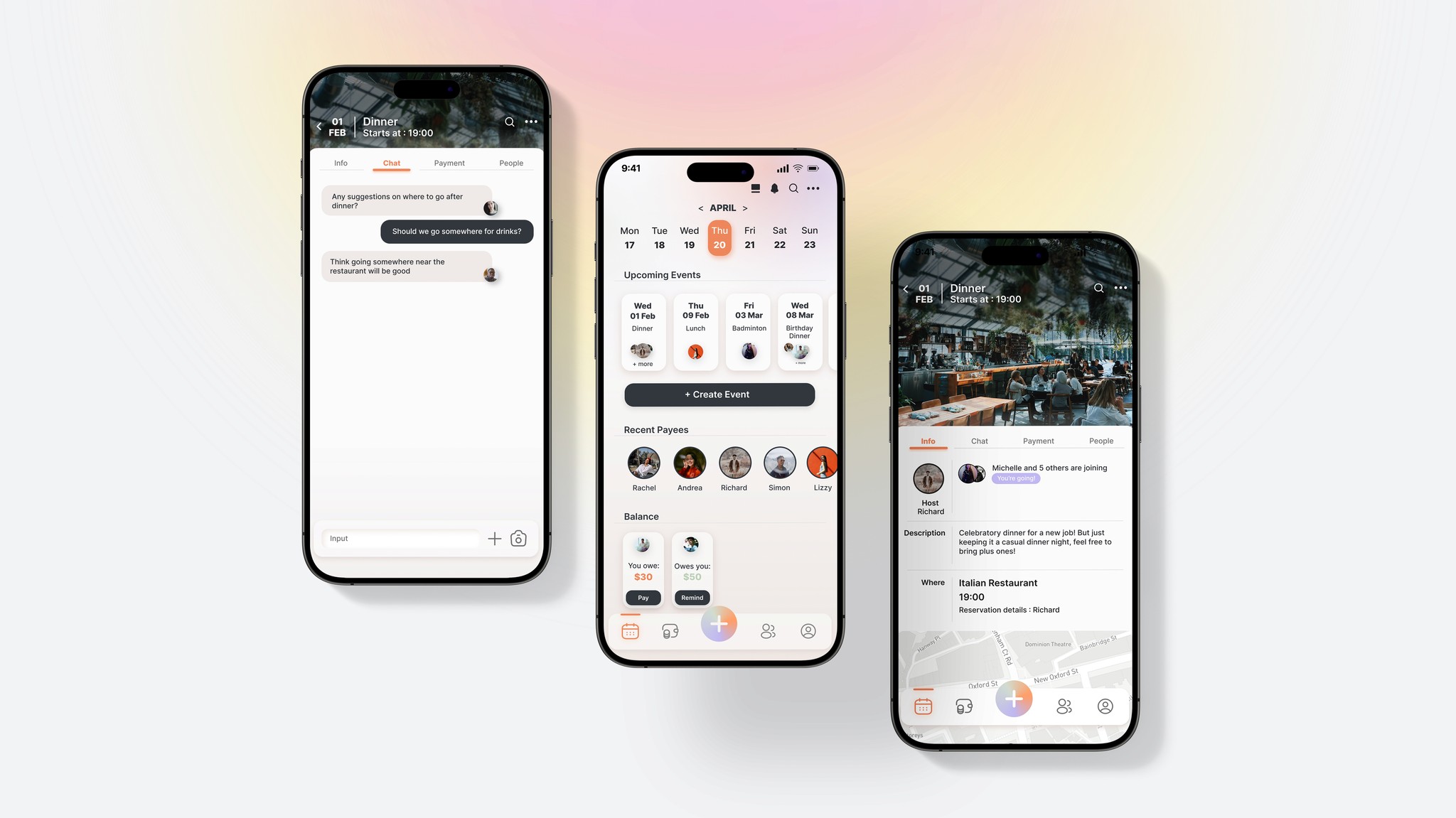
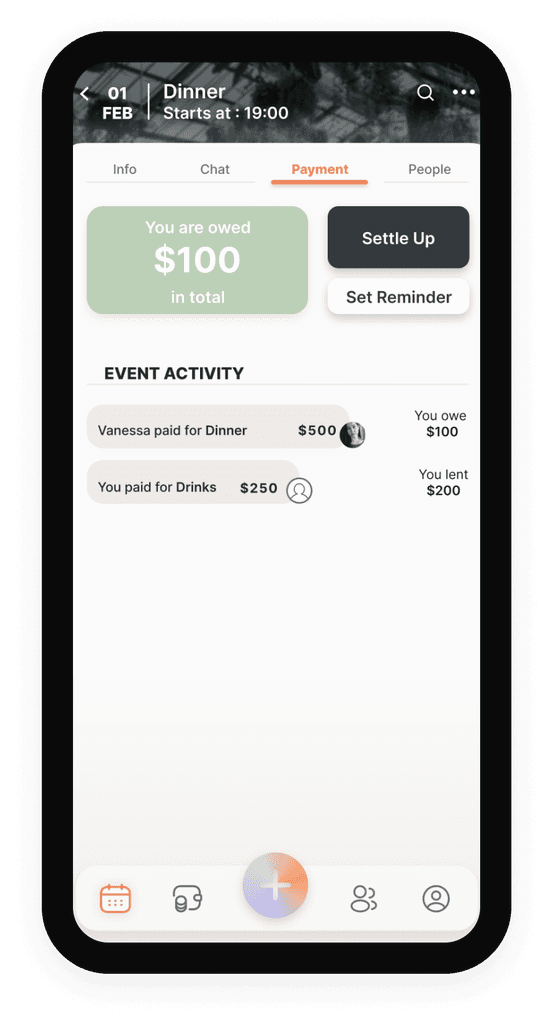
Outcome: What is Playn?
Playn is an event mobile app that serves as a tool to streamline event organization and financial management. While users can use Playn to stay connected and inform people while creating and keeping track of events, it also offers robust monetary functions for users within the app. Users can view balances, make/request funds, and even add costs to individual events. Playn is an app that seamlessly combines event organization, calendar planning, and financial management.


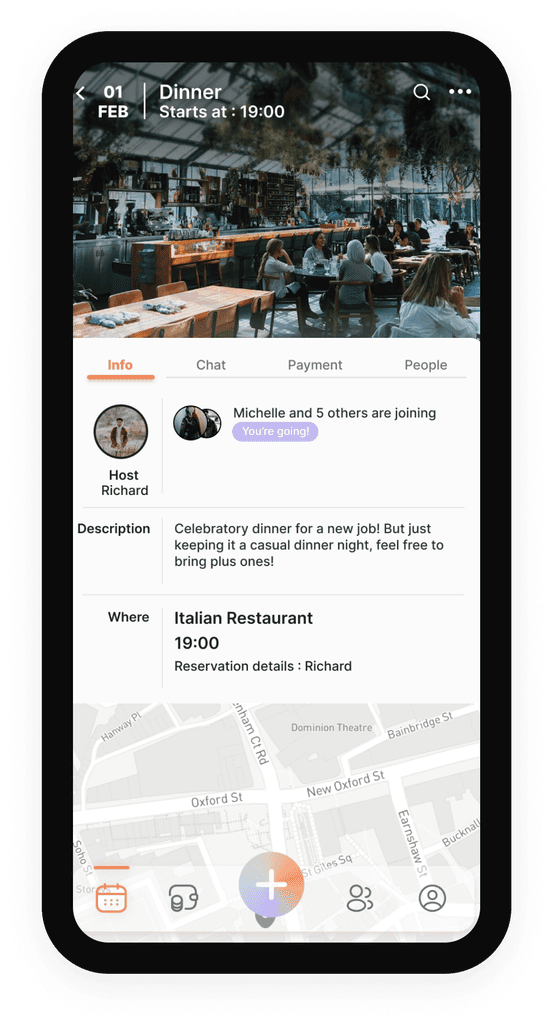
Ability to keep track of all upcoming events and share events with others


Show event details including location and reservation details


Payment features and cost documenting
02
Initial Research
Initial User Research
Competitor Research
Currently there are a few event planning applications in the market that have similar features in terms of event planning and payment. When researching on competitor applications, there was a split towards formal event planning applications i.e. Meetup, Eventbrite; and applications that are actually used between friends to organise meetups i.e. Whatsapp. Apps like Meetup and Eventbrite cater to specific types of events - professional networking, workshops, large-scale gatherings, etc. WhatsApp and similar messaging platforms are more about communication and less about structured event planning. Playn aims to cater the more relaxed and casual side of event planning among friends, where the current event-planning applications might not be the ideal fit.



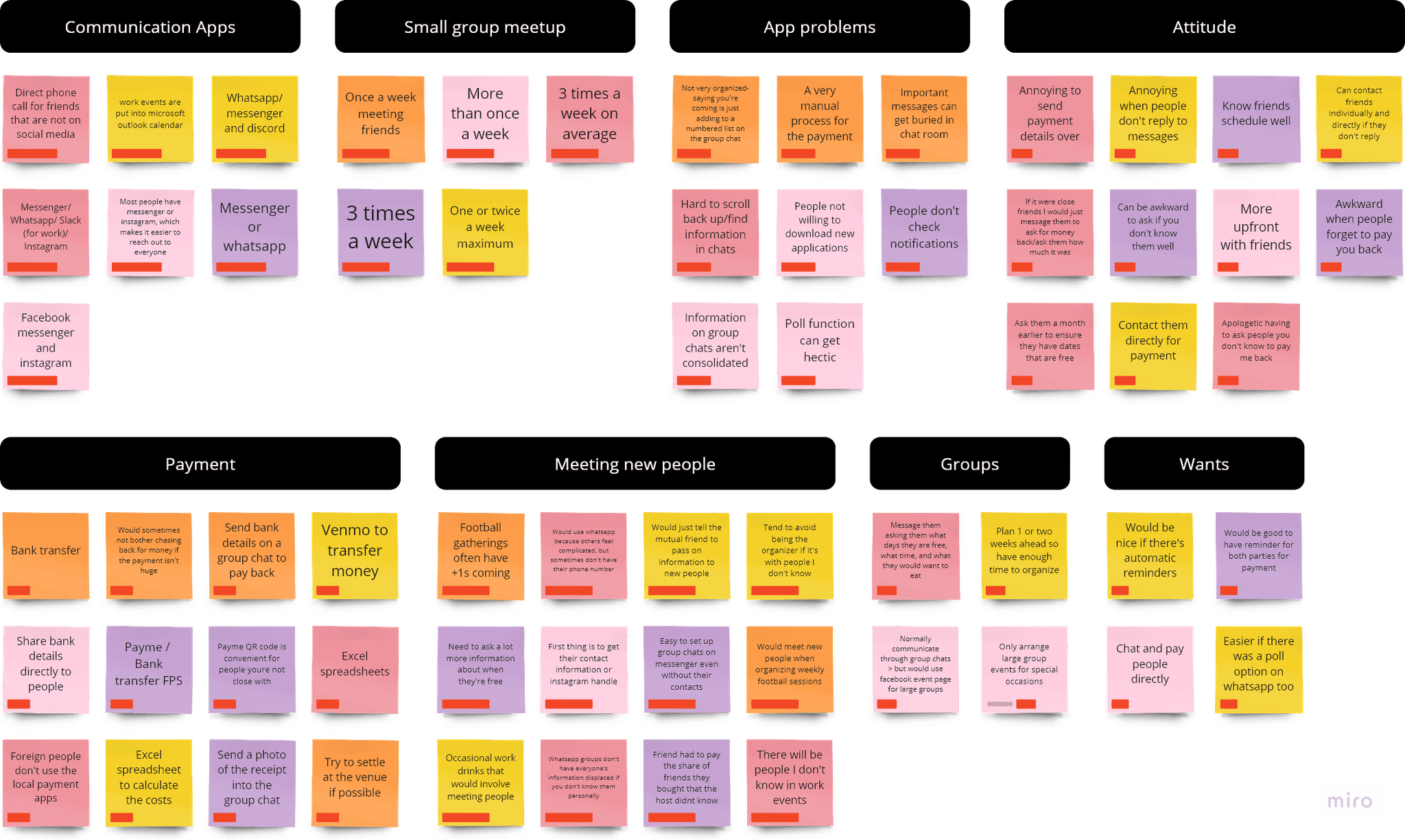
Product Users + Thematic Analysis
The target audience is broad, aiming for all potential users that would organize plans on a social or work bases. Initial interviews with users revealed common themes in issues that arises when arranging events, such as “payment” issues, problems when “meeting new people”, or “attitude” of others when dealing with groups of people. These issues are processed and considered when designing the key features for the app

User Personas
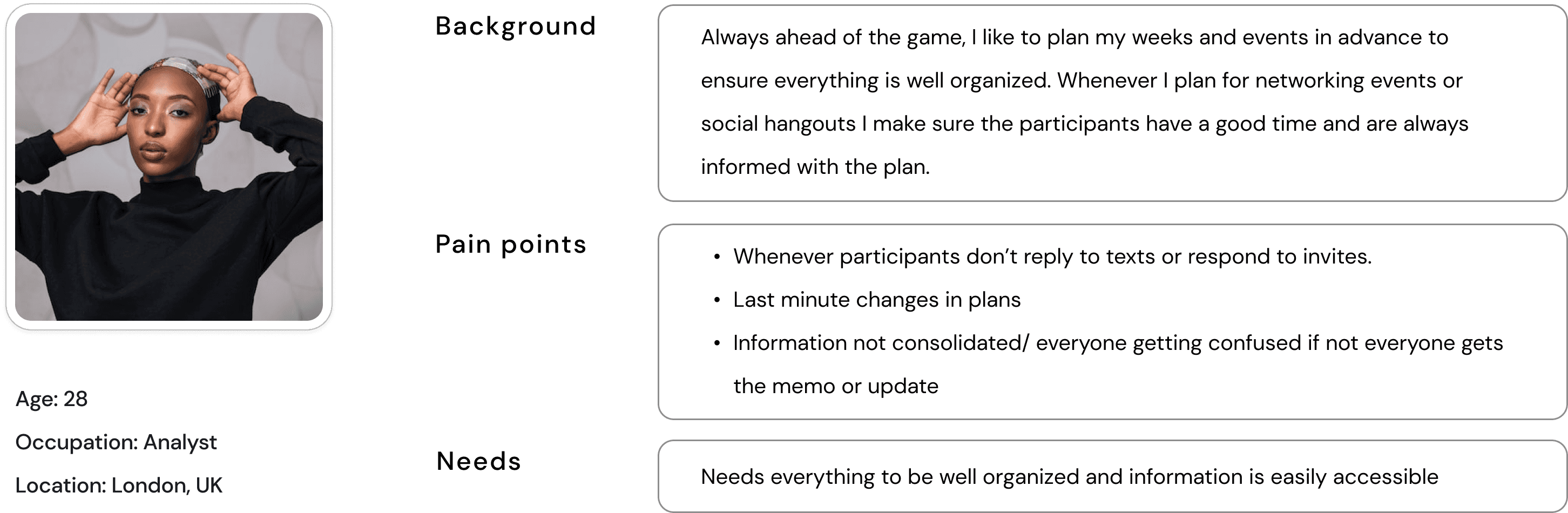
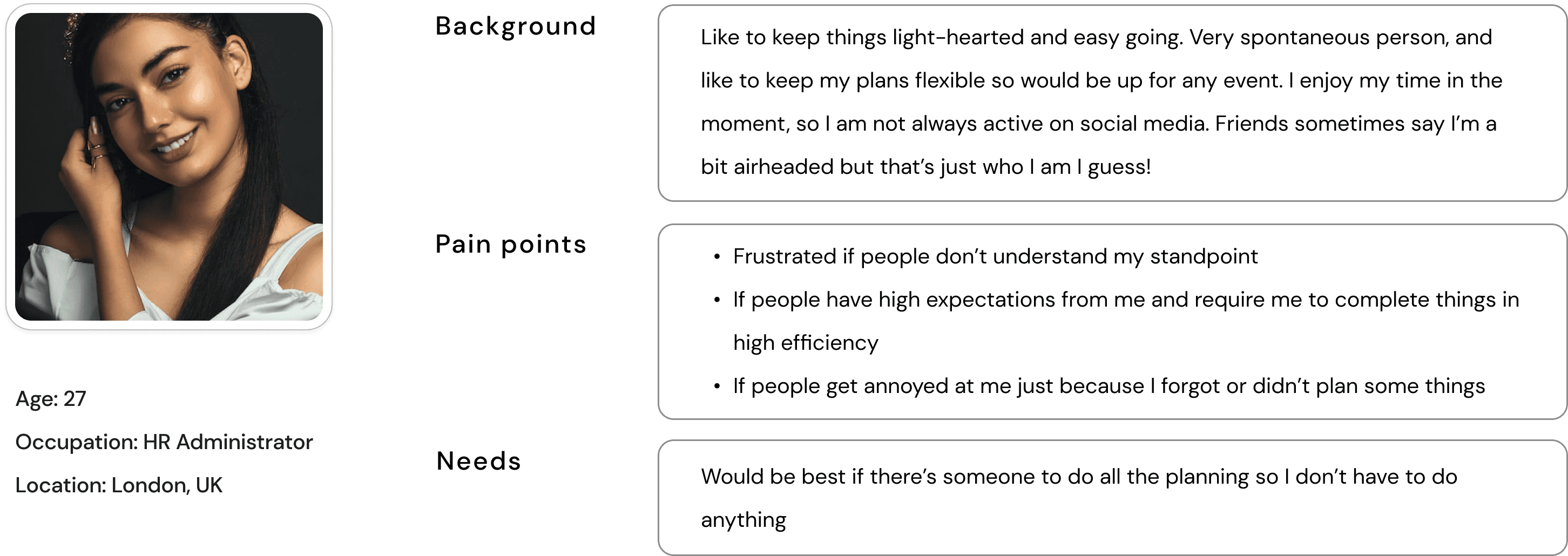
Meet the user personas: Jemima and Sharon. Based on the user research conducted previously, two user personas were created for two extremes of people that may use the app. Jemima, a very organized and well planned user, and Sharon, a user that doesn't do any planning and is easily forgetful
User Persona: Jemima

User Persona: Sharon

03
Ideation
Navigating the app through user flows
Two user flows were planned out according to the user needs and allows me to have a better understanding of what screens will need to be created in order to cover the flow. The flows are split into pre-event and post-event, where the pre-event user flow focuses on the steps the user might take from logging in to the app to steps it takes to creating an event

Pre-event flow
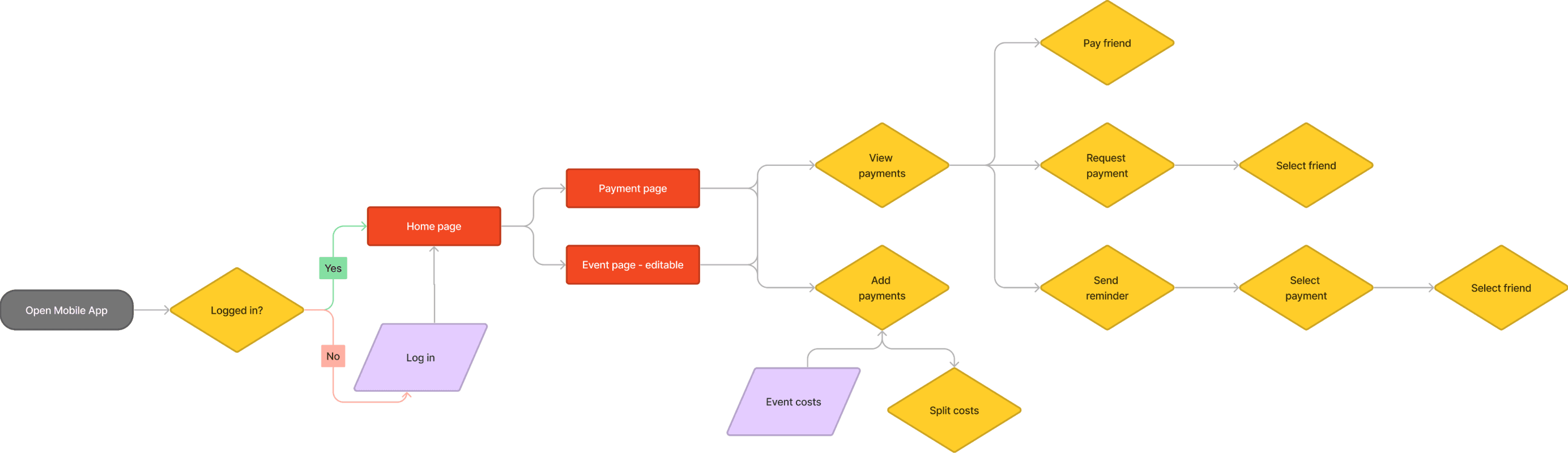
The post-event flow covers the steps the user might take after attending the event, where they may add payments and pay friends through the app

Post-event flow
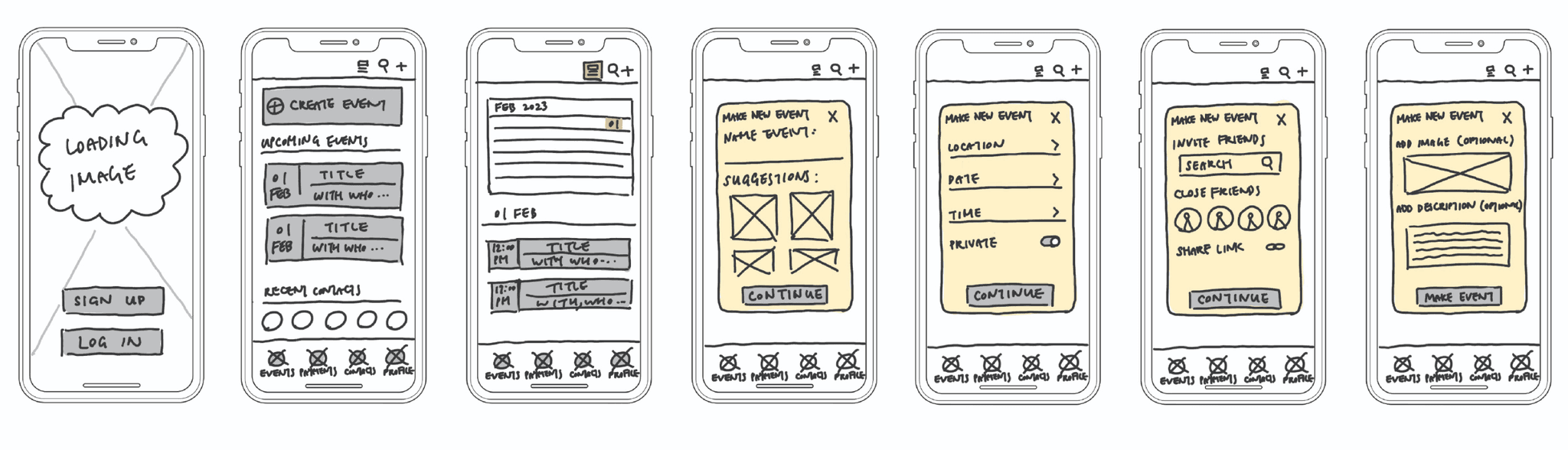
Concept Designs based on User Flow: Sketch + Wireframing
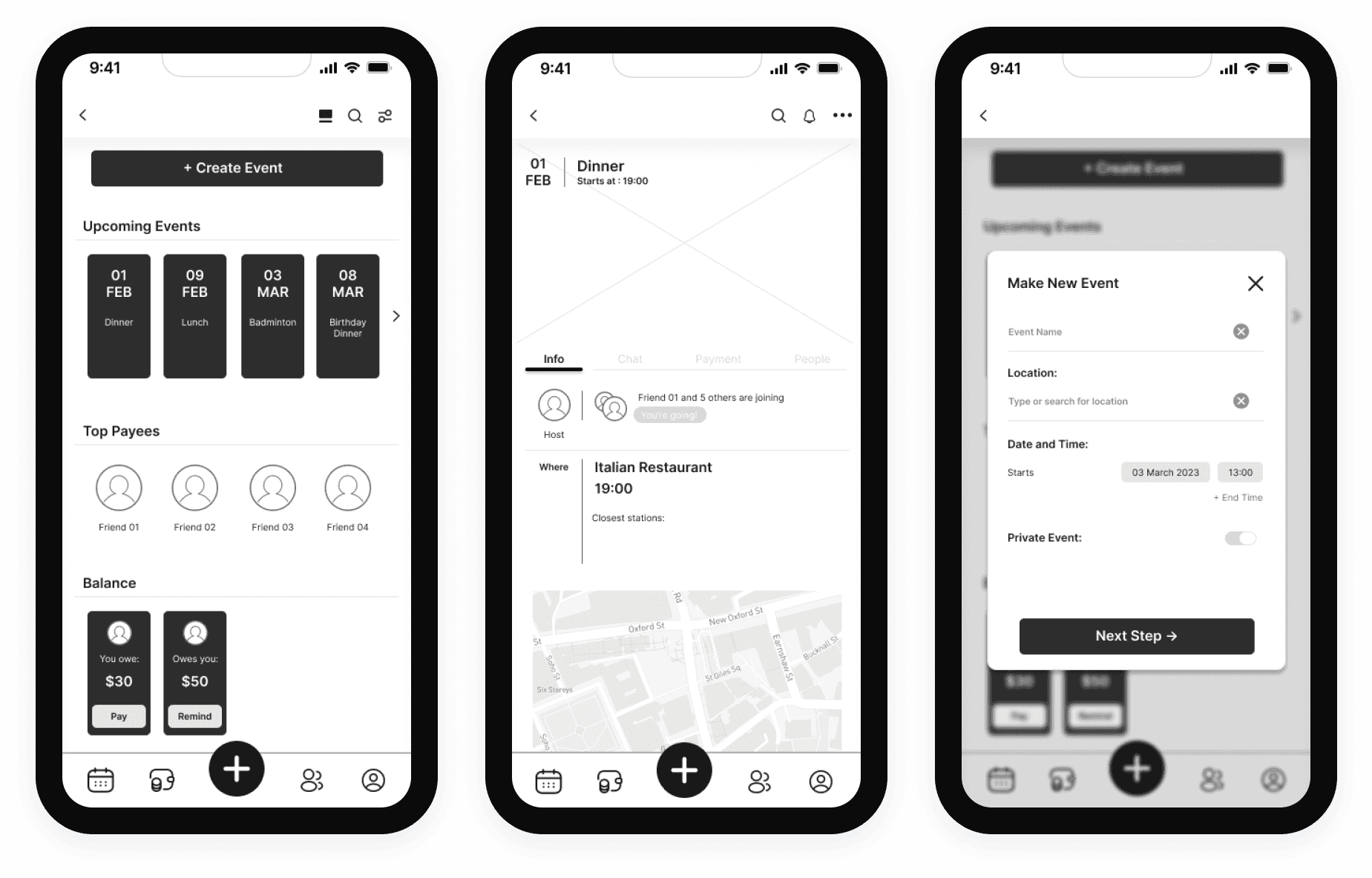
Sketch designs were created for the main screens to have a general flow of what the main red routes encompasses. Wireframe designs are generated based on the initial sketch designs, with a specific focus on defining the overall layout and structure of the screens. Additionally, complete sets of screens for the key user journeys are developed to establish a clear understanding of the desired user flow within those routes

04
Feedback
Usability Testing
The main goal for the usability testing is the usability in the app’s core function: whether the user can easily navigate through the app and conduct primary tasks such as creating an event, conducting a payment, and adding a cost to an event
User Test Scenarios
Log in to your account and create a new event
Click into an existing event and find out the location and who are going
Try and add a cost to the current event
Pay a person back for the current event
Request payment View personal payment options
Usability Test Questions
What did you think of the overall visual aspects of the app?
What did you think of the accessibility of the app?
Was it easy to complete the different tasks
Is there anything missing that you think affects your interaction with the app/ makes you less willing to use it?
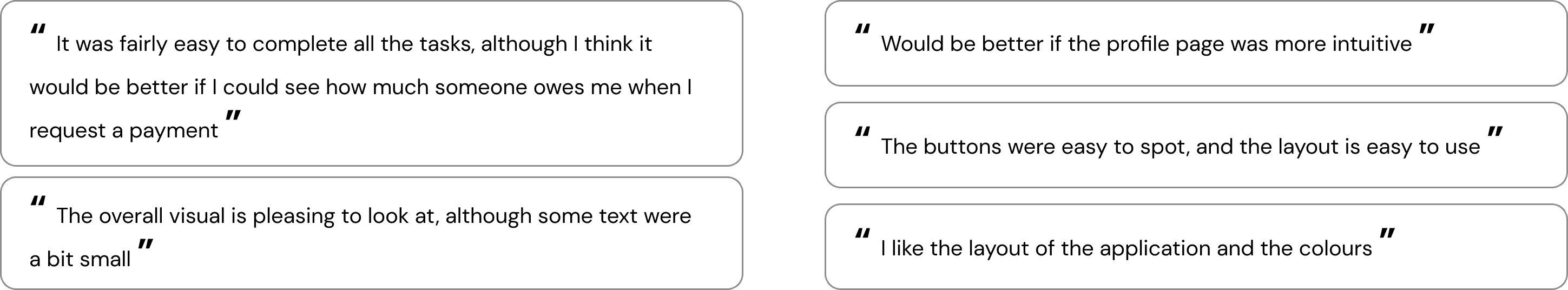
What Did The Users Think?
Overall usability test reviews were positive, with a 77% completion rate of tasks in the first round of usability tests and a 100% completion rate of tasks in the second round after improvements. Users were able to complete the tasks in the first round of tests after some guidance, and their suggestions were taken to account in the refinement

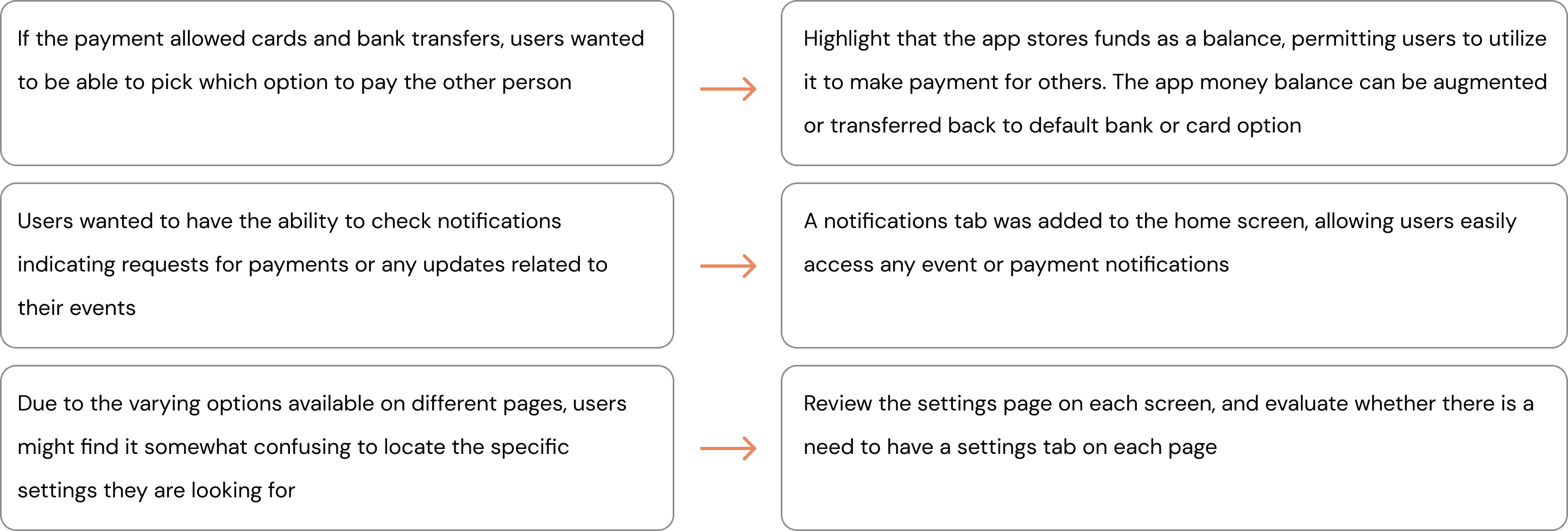
Main Issues and Solutions
The primary concerns that users had with the app weren't directly related to the main user flow, but rather focused on the functionality and details within the app

Solution
Main Issues
05
Prototyping
Final Prototype
After considering the feedback and integrating it to the final screens, the final designs reflected the issues that were raised in the user testing, and the second round of user testing had no general issues from the users
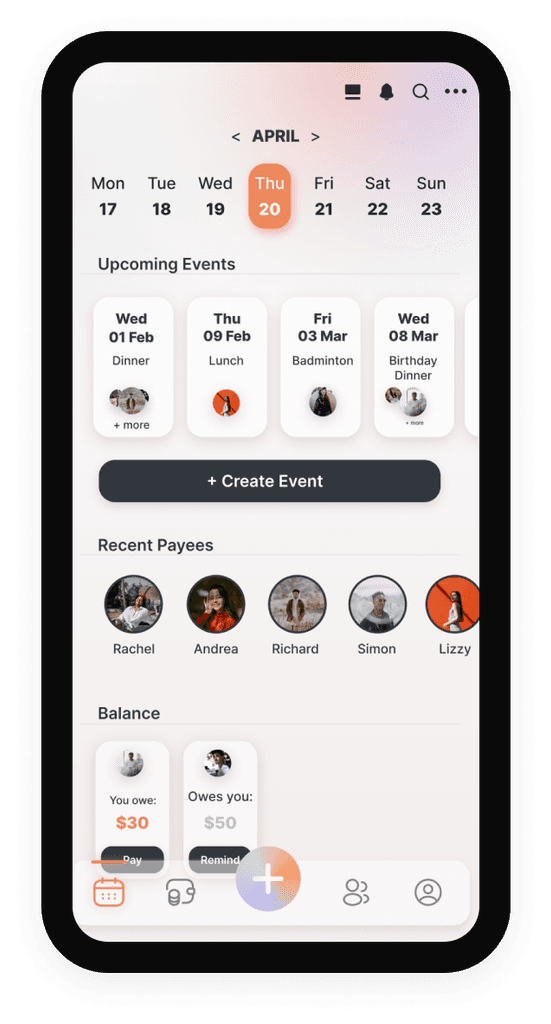
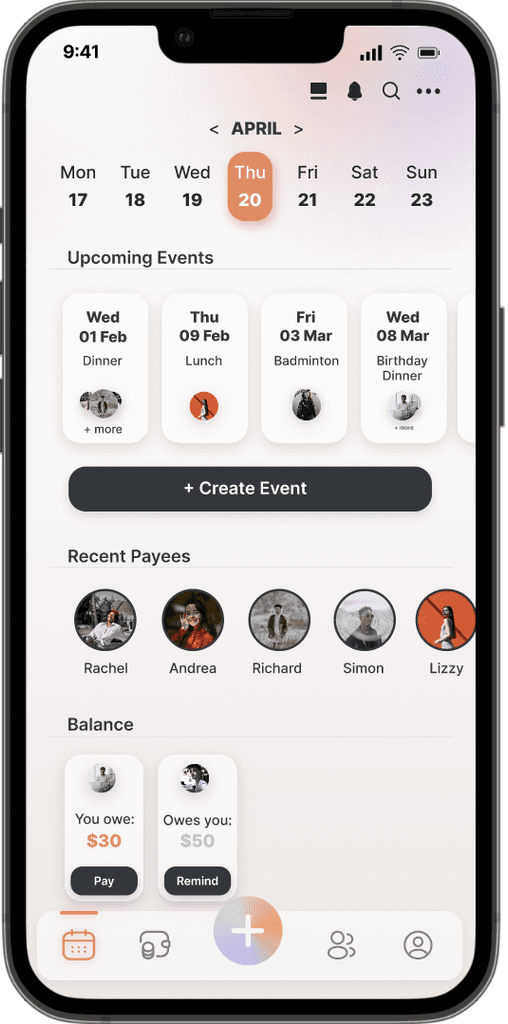
1/ User Informed Layout
/Clear overview of upcoming events
The homepage is designed to provide users with instant insights on upcoming events. Users can also view their balance and payments with others easily.


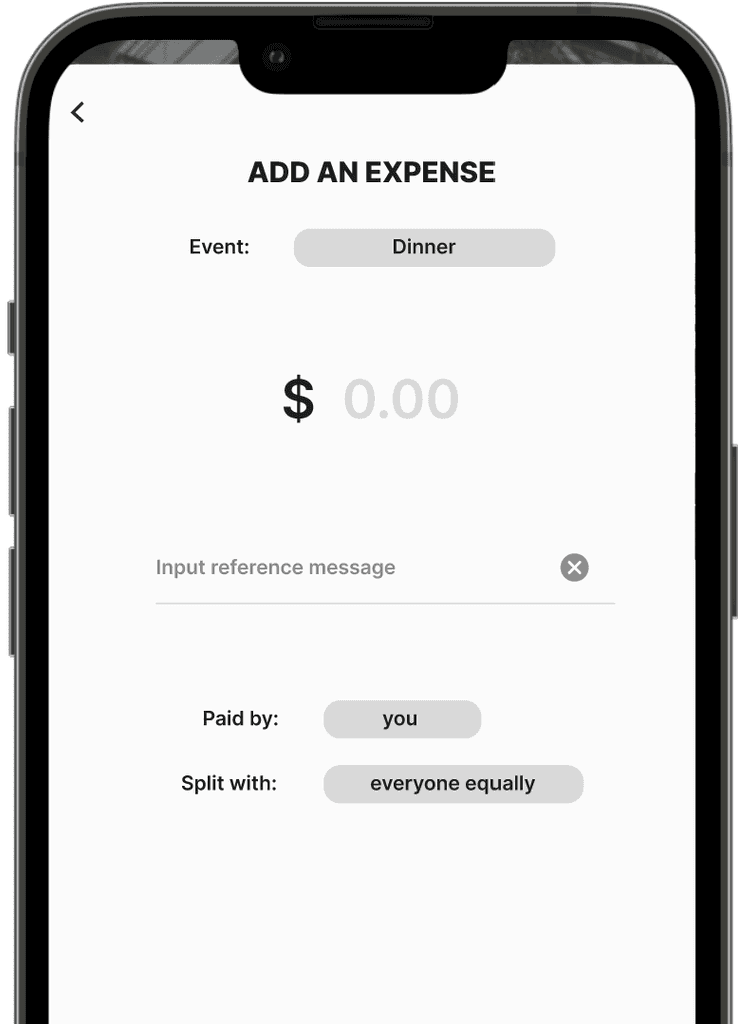
2/ Expense Documentation
/Easy control over documentation of payment
Users can easily document payments made for different events, and split them between the participants in the event
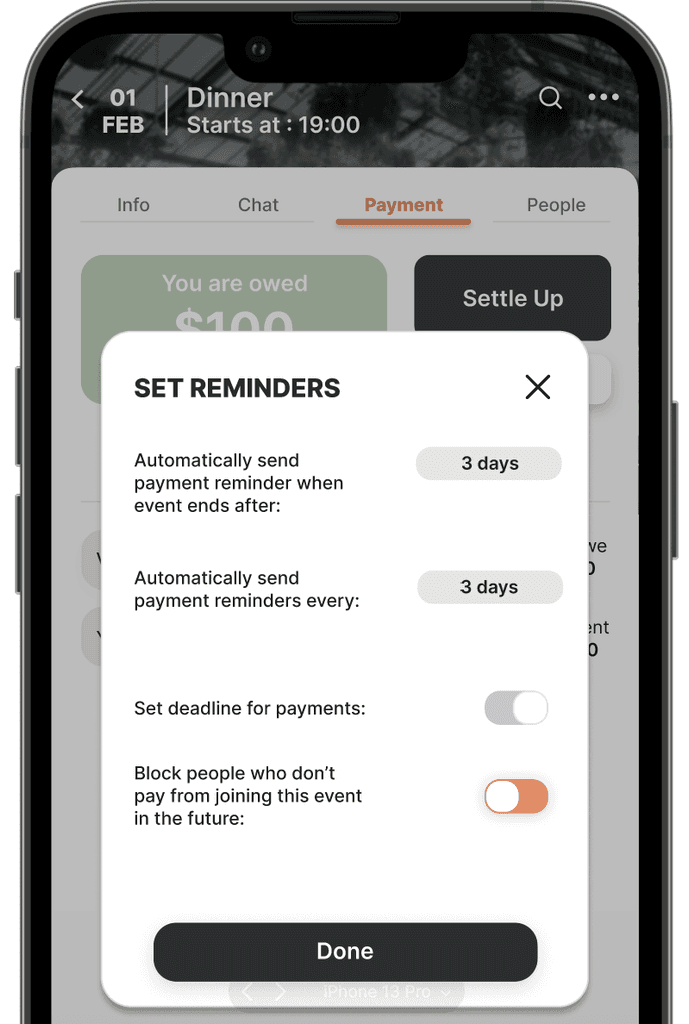
3/ Set Reminders
/Systematic reminders to avoid the need of confrontation
One of the main user pains was that user express the awkward confrontation when reminding people they were not close with for any payments post event this feature reduces the need of direct confrontation


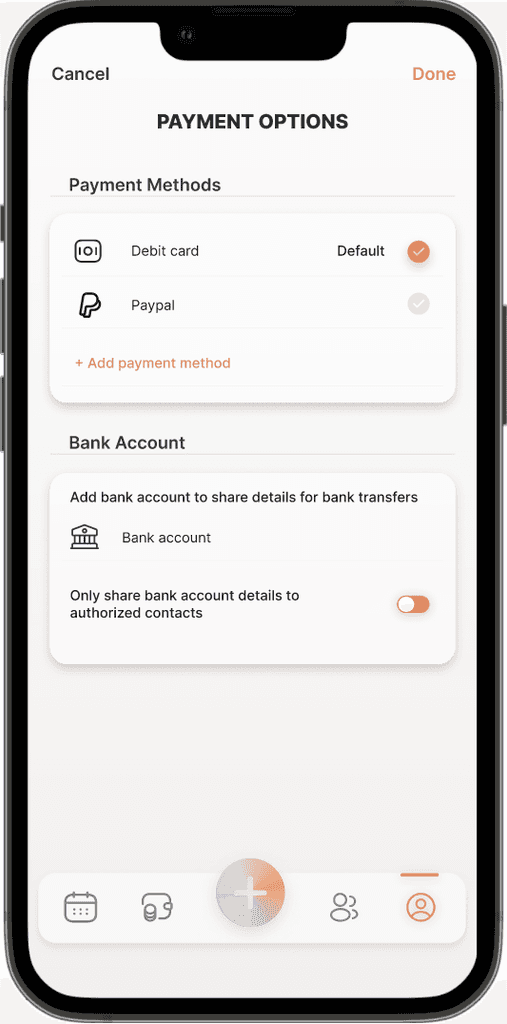
4/ Easy payment over app
/No need for users to use third-party apps to transfer payment
Users could have options to have access to bank transfer and card payment through the app when paying others. This streamlines the overall process for users post event
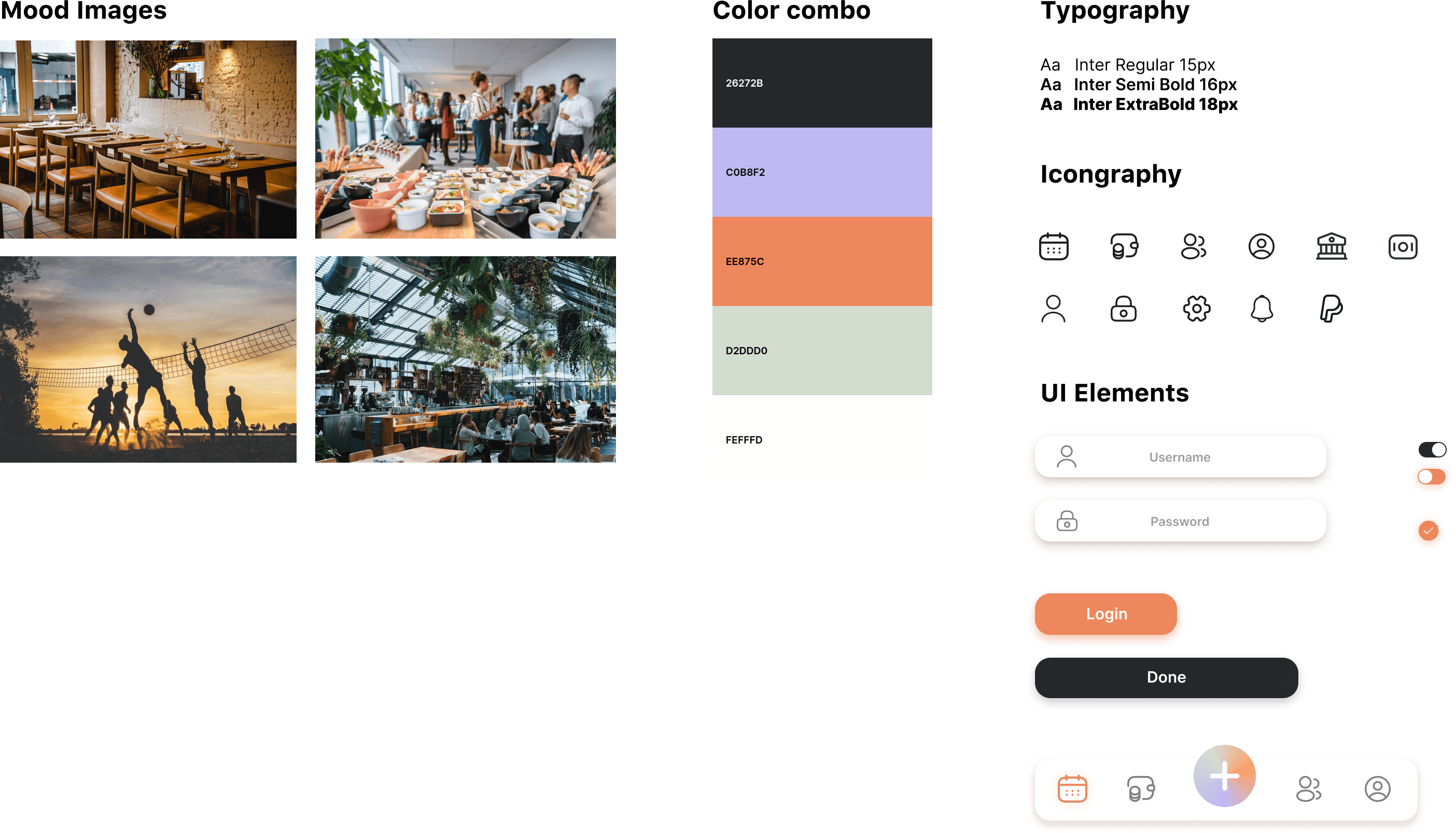
Style Guide
The colors picked wanted to reflect a fun and playful mood for the app, while also keeping it bright and easy to look at as the app aims to be approachable to all types of target audience

Conclusion? Moving Forward…
Key Takeaways
Given it was the first Capstone, there were many learning opportunities throughout the project to get used to working with Figma and getting user feedback and integrating it with the design. I also thought the user testing gave very valuable feedbacks and there were some that I wouldn't have noticed if the user didn't mention it. Although it was just the first project, I was quite happy to explore the different functionalities within the app design and to my best capabilities developed it as much as I could within the time frame
Given if there was more time…
I might define one specific flow in more detail instead of trying to develop all of the user flows. I would also want to improve more of the prototyping and animation to make the user experience smoother, giving more attention to the micro-interactions and animations to reflect state changes. I would also like to maintain a better consistency within the different screens and take advantage more in using components
Playn Prototype
Click here to access the Figma prototype, or interact with the prototype below